Halo站点-创建自己的足迹地图
本文最后更新于 2024-11-15,文章已经超过3个月未更新,无法保证其有效性,各位大佬请自由斟酌。
事情起因是在
觉得挺好玩的,我就下载下来了,想着给你自己的站也整一个。
足迹地图源代码: footprints.zip,自行下载,博主网站带宽不高,下载估计有点慢。
下载源码
下载完成后,解压压缩包,目录如下:

我们主要修改的部分是 footprints.html ,程序员的话你们习惯用什么软件用什么软件,非程序员的记事本打开一样可以操作。
修改足迹地图文件
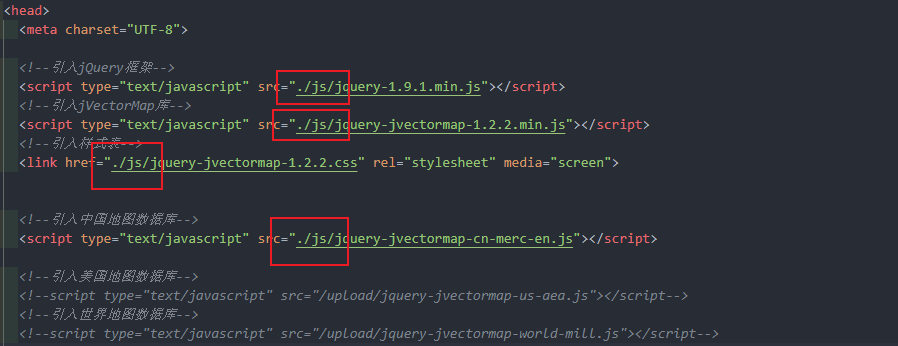
由于博主打包的是上传到Halo的文件,所以本地调试的时候需要先将引用修改为本地的相对目录

将图中的 /upload 修改为 ./js/ 方便本地调试,修改完成如下图所示

同理,你如要做的足迹地图是世界地图或者美国地图也一样需要修改。
预览调整足迹地图
修改完成后,右键 footprints.html 选择打开方式,选择一个你看着舒服的浏览器打开
打开后,你会看到类似于这样的足迹地图,再根据需要进行调整和编辑。
.png)
目前的足迹还是博主的本人,你需要继续修改和调整 footprints.html 文件,来实现你自己的地图。
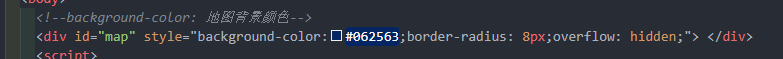
背景颜色

调整 #062563 值来修改页面背景颜色
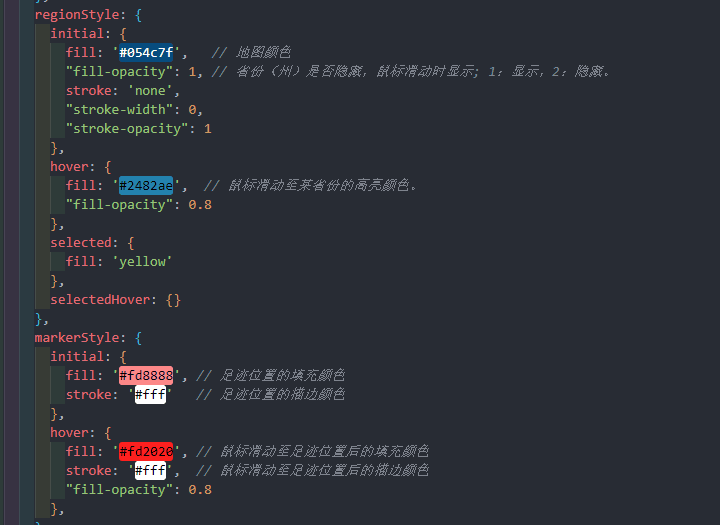
地图颜色、选中省份高亮、足迹颜色等

源码里创作者都有给对应的备注。
足迹(重头戏)
滑动到页面最底部
.png)
以上这部分就是你的足迹,比较麻烦的是,要根据你自己去过的城市去找对应的经纬度。
由于原来的创作者提供的经纬度网站,博主这里打不开,所以博主自己又去找了一个网站
部署到Halo站点
上传全部文件到附件
注意:上传前需要将之前 /upload 修改为 ./js/ 修改回去。
分不分组看个人,我习惯做个分组,后续如果我有到新地方也可以进行修改。
上传后如下图:
.png)
创建足迹地图页面
要使用页面或者文章模板看个人习惯,我以页面为例
先在附件页面中找到刚才上传的 footprints.html(如果你没改名的话) 单击查看详情
.png)
单击红框中的复制按钮复制文件的访问地址。
新建一个页面,并在编辑器上方的 + 号中选择 嵌入网页
.png)
在输入框中输入刚才复制的文件访问地址
.png)
然后回车,就可以看到你的足迹地图了
.png)
然后根据你使用的主题情况去调整宽高来适配你的页面。
博主自己是打算以后没去一个地方写一篇文章,然后足迹页面等于是个目录,来去记录自己的足迹情况。
- 感谢你赐予我前进的力量
本网站的原创文章部分资源内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系博主邮箱:zzyo.yj@outlook.com 进行删除处理
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向博主举报
声明:版权所有,违者必究 | 如未注明,均为原创 | 本网站采用CC BY-NC-SA 4.0 协议进行授权
转载:转载请注明原文链接 - Lycoris